| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- MemoList
- ViewModel
- RecyclerView
- retrofit2
- CSS
- IOS
- javascript
- Dropdown
- SplashFragment
- dispatchQueue
- ayncAfter
- InAppPurchase
- SWIFT
- UIPickerView
- 실행지연
- RxJava
- imagepicker
- CalendarView
- progressbar
- HTML
- MotionEvent
- 스터디
- DispatchTouchEvent
- Android
- viewpager2
- 개발
- aab
- Kotlin
- Alamofire
- web
- Today
- Total
목록개발 공부 (30)
멜팅비의 개발 공부
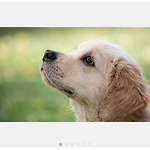
 [Android/Kotlin] ImagePicker 라이브러리를 사용하여 이미지 슬라이드 만들기(2)
[Android/Kotlin] ImagePicker 라이브러리를 사용하여 이미지 슬라이드 만들기(2)
지난번 ImagePicker 라이브러리를 사용하여 이미지 보여주기 포스팅에 이어서, 이번에는 여러 장의 이미지를 가지고 와서 ViewPager2를 사용하여 이미지 슬라이드처럼 표현하는 방법에 대해서 정리하려고 한다. 1장만 가지고 와서 표시하고 싶거나, 라이브러리 사용 방법은 아래 글에 자세하게 정리했으니 참고하면 좋을 것 같다. 2022.02.09 - [개발 공부/[Android 개발]] - [Android/Kotlin] ImagePicker 라이브러리를 사용하여 이미지 보여주기 [Android/Kotlin] ImagePicker 라이브러리를 사용하여 이미지 보여주기 오늘은 Android 앱 개발 시 종종 들어가는 기능으로 갤러리 또는 카메라를 통해 이미지를 가져오고 화면에 표시하기 위해 사용하는 라이..
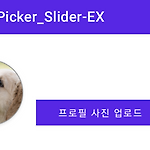
 [Android/Kotlin] ImagePicker 라이브러리를 사용하여 이미지 보여주기(1)
[Android/Kotlin] ImagePicker 라이브러리를 사용하여 이미지 보여주기(1)
오늘은 Android 앱 개발 시 종종 들어가는 기능으로 갤러리 또는 카메라를 통해 이미지를 가져오고 화면에 표시하기 위해 사용하는 라이브러리 소개와 구현 방법에 대해서 정리하려고 한다. 먼저, ImagePicker 라이브러리는 아래 라이브러리를 사용했다. https://github.com/esafirm/android-image-picker GitHub - esafirm/android-image-picker: Image Picker for Android 🤖 Image Picker for Android 🤖. Contribute to esafirm/android-image-picker development by creating an account on GitHub. github.com 라이브러리를 사용하기 ..
 [iOS/Swift] DropDown 라이브러리 사용하기
[iOS/Swift] DropDown 라이브러리 사용하기
오늘은 iOS에서 자주 사용하는 라이브러리로 DropDown 라이브러리를 사용하여 DropDown View를 구현하는 방법을 정리하려고 한다. 왼쪽 같은 DropDown View를 자주 보게 되고 구현해야 하는 상황이 자주 오게 된다. 안드로이드의 경우 Spinner(스피너)라는 위젯을 통해 쉽게 구현이 가능하다. iOS의 경우 PickerView라는 기본 UI를 제공하지만 왼쪽처럼 구현하기 어렵다. 그래서 DropDown이라는 라이브러리를 자주 사용하게 된다. 그래서 DropDown 라이브러리를 어떤 식으로 사용하고, 커스텀하는지 알아보려고 한다. DropDown 라이브러리는 https://github.com/AssistoLab/DropDown Github 주소를 통해 더 확인 할 수 있다. 먼저 코코..
 [Android] 구글 플레이스토어 App Bundle로 배포 시 다국어 안되는 현상
[Android] 구글 플레이스토어 App Bundle로 배포 시 다국어 안되는 현상
안드로이드 구글 플레이 콘솔에 앱을 배포할 때 aab 파일로 빌드하여 올리게 된다. 내가 배포한 앱의 경우 다국어를 지원하는 앱으로, apk파일로 배포하여 디버깅할 땐 언어 설정이 적용되어 사용자가 선택한 언어로 자유롭게 변경이 가능했는데, App Bundle로 빌드하여 내부 테스트 앱을 배포했을 때 다국어 설정이 문제가 되었다. 아무리 다국어 설정을 변경해도 시스템 언어를 따르고 있었다. 이 문제에 대해서 Google developers문서를 확인했을 때 App Bundle을 빌드할 때 App Bundle은 언어 리소스 등을 세트마다 APK를 생성하도록 지원한다고 되어 있다. ⇒ 이 말은 즉, APK로 앱을 설치할 경우 용량이 큰 문제가 있어서 구글에서는 앱 용량을 줄인 App Bundle로 빌드하여 ..
 [Android] 투명도 - Hex값 정리
[Android] 투명도 - Hex값 정리
Android에서는 투명도를 표시할 때 Alpha 값을 이용해서 표시할 수 있다. 디자인 가이드를 보고 UI 작업을 할때 #80000000 또는 #000000 투명도 50% 이런 색상 값을 만나게 되는데, colors.xml에 color를 미리 지정하고 사용할 때 투명도에 따른 Alpah Hex 값을 찾아야 한다. # 80 (투명도) 000000(색상) 이렇게 앞 2자리가 투명도(Hex) 값에 해당한다. HEX 투명도(%) HEX 투명도(%) HEX 투명도(%) HEX 투명도(%) HEX 투명도(%) 00 0% 33 20% 66 40% 99 60% CC 80% 03 1% 36 21% 69 41% 9C 61% CF 81% 05 2% 38 22% 6B 42% 92 62% D1 82% 08 3% 3B 23% ..
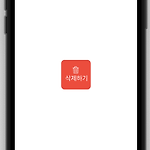
 [iOS/Swift] UIButton에 이미지와 텍스트 vertical align
[iOS/Swift] UIButton에 이미지와 텍스트 vertical align
오늘의 예제 버튼 안에 아이콘 이미지와 텍스트가 세로 방향으로 정렬하는 형태로 버튼을 구현하는 방법이다. 예제의 경우, 빨간색 View안에 버튼을 넣어서 모양을 구현했다. 먼저 View 안에 UIButton을 넣고, 위치를 잡은 뒤 필요한 디자인에 따라 아이콘과 텍스트를 설정하면 기본 버튼의 경우 아이콘과 텍스트가 나란히 붙은 모양으로 구현이 된다. UIButton에 extension을 추가하여 쉽게 구현할 수 있다. extension UIButton { func alignTextBelow(spacing: CGFloat = 4.0) { guard let image = self.imageView?.image else { return } guard let titleLabel = self.titleLabel ..
이번에 새로운 프로젝트를 진행하면서 스크린세이버 기능을 구현하기 위해 화면 터치 이벤트 감지가 필요했다. 화면 전체 터치를 감지하는 방법은 dispatchTouchEvent를 사용하면 되고, 엄청 쉽다. dispatchTouchEvent()를 override 하여 터치 감지 시 필요한 기능을 각각 구현하면 된다. class MainActivity : BaseActivity() { var lastTouchTS = DateTime.now().millis // 화면의 터치가 감지될 경우 이 부분이 호출된다. override fun dispatchTouchEvent(ev: MotionEvent?): Boolean { // 터치 감지에 따라 필요한 기능을 구현하면 된다. // MotionEvent를 받기 때문에 ..
지난번에 이어 GridLayout을 쓰는 RecyclerView에서 Drag&Drop 기능을 구현하는 방법을 정리하려고 한다. LinearLayout을 사용할 때와 동일하게 ItemTouchHelper를 사용하면 되고, LinearLayout과 동일한 방법으로 Adapter, item Layout을 만들어주고 연결해주면 된다. ItemTouchHelper를 참고하려면 이전 글에서 확인 할 수 있다. 2021.09.23 - [개발 공부/[Android 개발]] - [Android/Kotlin] RecyclerView Drag&Drop, Swipe 구현하기 이때, RecyclerView의 LayoutManager는 GridLayoutManager로 설정하고, spanCount로 한 줄에 들어갈 Item의 수..
